
فتوشاپ قابلیتهای متنوعی دارد و با استفاده از آن متن هم میتوانید بسازید. در این مطلب میخواهیم ساخت متن سه بعدی در فتوشاپ را به شما آموزش دهیم.
در گذشته نه چندان دور عینکهای سه بعدی قرمز و آبی رنگ در بازار محبوبیت بالایی داشتند و البته امروزه هم مورد استفاده قرار میگیرند. با این عینکها میتوانید محتوا را به صورت سه بعدی مشاهده کنید. اگر میخواهید یک متن سه بعدی کلاسیک با افکت قرمز و آبی ایجاد کنید، فتوشاپ چنین قابلیتی را در اختیارتان قرار میدهد.
در فتوشاپ قابلیتهای متنوعی وجود دارد و با آن میتوانید کارهای مختلفی مانند سفید کردن دندانها، ترکیب تصاویر یا جابجایی چهره را انجام دهید. ساخت متن سه بعدی در فتوشاپ هم به لطف گزینههای Blending ساده است. پس از ساخت متن سه بعدی در فتوشاپ میتوانید به نسخههای مختلف آن دسترسی پیدا کنید و به گونهای آن را شخصیسازی کنید.
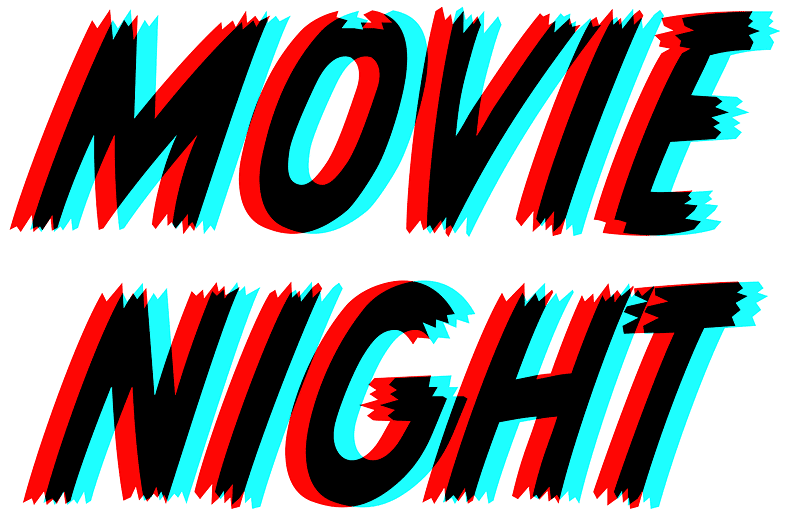
شما میتوانید چنین افکتی را با رنگهای دیگری نیز ایجاد کنید. تصویر زیر نتیجه نهایی ساخت متن سه بعدی در فتوشاپ است:

در این مقاله از فتوشاپ ۲۰۲۰ استفاده شده اما میتوانید از نسخههای دیگر هم استفاده کنید.
نحوه ساخت متن سه بعدی در فتوشاپ
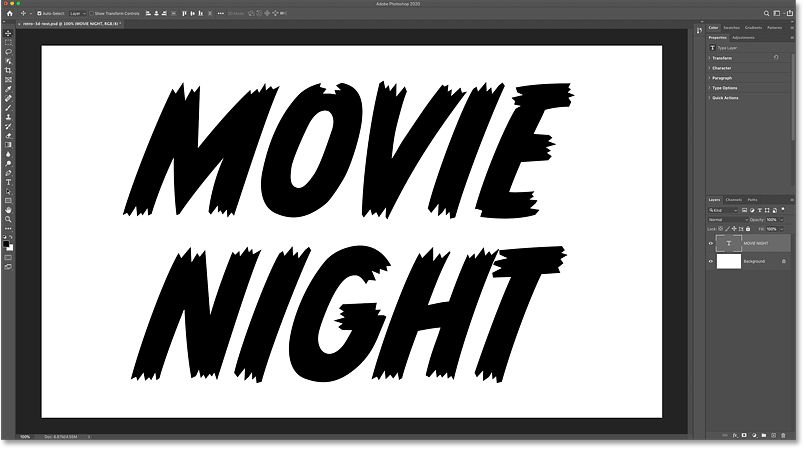
برای شروع کار یک پروژه جدید با پس زمینه سفید ایجاد و در آن یک متن مشکی رنگ مانند MOVIE NIGHT ایجاد کنید. برای بهترین نتیجه از رنگ سفید برای پس زمینه و مشکی برای متن استفاده کنید.
در حالی که میتوانید از هر فونتی برای ساخت متن سه بعدی در فتوشاپ استفاده کنید، ما میخواهیم یک افکت سه بعدی آبی و قرمز مشابه با فیلمهای ترسناک ایجاد کنیم. در همین راستا به سراغ «CC Monster Mash» از فونتهای ادوبی میرویم:

مرحله اول: ایجاد دو کپی از متن
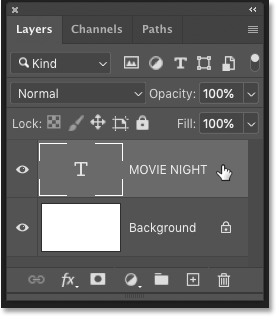
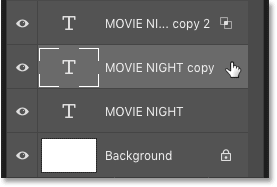
کار خود را با ایجاد دو کپی از متن آغاز میکنیم که یکی از آنها برای رنگ قرمز در افکت سه بعدی و دیگری برای رنگ آبی کارایی دارد. در پنل لایهها، لایه خود را انتخاب کنید:

آن را به سمت پایین و درون آیکون Add New Layer در بخش پایینی پنل بکشید:

در ادامه روی کپی که در بالای لایه اصلی ظاهرا میشود، کلیک کنید و آن را به سمت آیکون Add New Layer بکشید:

حالا ما به لایه اصلی و دو کپی از آن دسترسی داریم که در بالای لایه اصلی قرار گرفتهاند:

مرحله دوم: گزینههای Blending فتوشاپ را باز کنید
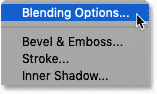
ما از دومین کپی برای افزودن رنگ قرمز به افکت و از کپی اول برای افزودن رنگ آبی استفاده میکنیم. با انتخاب کپی دوم، روی آیکون fx در پایین پنل لایهها کلیک کنید:
![]()
در ادامه گزینه Blending Options را از بالای فهرست انتخاب کنید:

مرحله سوم: کانال قرمز را خاموش کنید
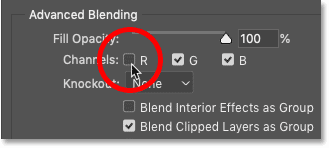
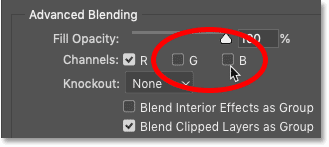
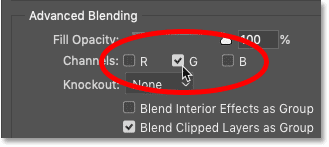
در این هنگام استایل لایهها باز میشود و در بخش Advanced Blending یک گزینه به نام Channels با سه کادر انتخابی G ،R و B به چشم میخورد. این گزینهها، کانالهای رنگهای قرمز، سبز و آبی هستند که با ترکیب یکدیگر، تمام رنگها را در فتوشاپ میسازند.
به صورت پیش فرض تمام این کانالها فعال هستند که بطور معمول به آنها نیاز داریم. با این حال اگر به آنها در لایه فعال نیاز نداشته باشیم، میتوانیم غیرفعالشان کنیم و با اینکار افکت سه بعدی ایجاد میکنیم:

به علت اینکه در حال کار با متن مشکی در پس زمینه سفید هستیم، کانالهای برخلاف انتظار شما باید خاموش شوند. برای مثال برای افزودن رنگ قرمز به افکت سه بعدی، باید کانال قرمز را غیرفعال کنید و اجازه دهید کانالهای سبز و آبی فعال باقی بمانند:

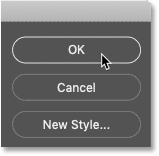
زمانی که اینکار را انجام دادید، باکس مربوط به استایل لایه را ببندید:

مرحله چهارم: ابزار Move را انتخاب کنید
اگرچه کانال رنگ قرمز را خاموش کردهایم، اما تا زمانی که متن را به سمت چپ یا راست حرکت ندهیم، اتفاقی رخ نخواهد داد. برای حرکت دادن متن، ابزار Move یا حرکت را از نوار ابزار انتخاب کنید:

مرحله پنجم: حالت View را روی ۱۰۰ درصد تنظیم کنید
قبل از حرکت متن، به سراغ منوی View در نوار منو بروید و از انتخاب گزینه ۱۰۰ درصد برای زوم مطمئن شوید. اینکار به شما اجازه میدهد هربار متن را به اندازه یک پیکسل به سمت راست یا چپ تکان دهید:

مرحله ششم: متن را به سمت چپ حرکت دهید
در ادامه از کلید جهتنمای چپ کیبورد برای حرکت دادن متن استفاده کنید. با هربار فشردن این کلید، متن به اندازه یک پیکسل به سمت چپ حرکت میکند. اگر میخواهید با هربار فشردن این کلید متن به اندازه ۱۰ پیکسل جابجا شود، همزمان با فشردن کلید سمت چپ، کلید Shift را هم نگه دارید.
با اینکار متوجه ظهور متن قرمز رنگ در سمت چپ متن اصلی مشکی رنگ میشوید. میتوانید به اندازهای که میخواهید متن قرمز را جابجا کنید، برای مثال در اینجا این متن به اندازه ۳۰ پیکسل به سمت چپ حرکت کرده. میزان حرکت متن را بخاطر بسپارید چرا که کپی اول را به همان اندازه اما در جهت مخالف حرکت میدهیم:

مرحله هفتم: اولین کپی متن را انتخاب کنید
دوباره به سراغ پنل لایهها بروید و روی کپی اول کلیک کنید. این کپی در بالای متن اصلی قرار دارد:

مرحله هشتم: گزینههای Blending را باز کنید
در ادامه روی آیکون fx کلیک کنید:
![]()
دوباره برای باز شدن بخش استایل لایه روی Blending Options کلیک کنید:

مرحله نهم: کانالهای سبز و آبی را خاموش کنید
اگرچه ما به دنبال افکت سه بعدی قرمز و آبی رنگ هستیم، اما میخواهیم به تصویر رنگ فیروزهای اضافه کنیم. برای اینکار کانال قرمز را فعال نگه دارید اما کانالهای رنگ سبز و آبی را خاموش کنید. شاید این گزینهها مخالف انتظار شما باشند اما دوباره یادآوری میکنیم که در حال کار روی متن مشکی رنگ در پس زمینه سفید هستیم:

در ادامه با کلیک روی گزینه OK، بخش استایل لایه را ببندید:

مرحله دهم: متن را به سمت راست حرکت دهید
با فعال بودن ابزار Move در نوار ابزار، کلید جهتنما سمت راست کیبورد را فشار دهید تا متن به اندازه یک پیکسل به سمت راست حرکت کند. اگر همزمان با فشردن این کلید، Shift را هم نگه دارید، متن به اندازه ۱۰ پیکسل به سمت راست حرکت میکند. همانند دومین کپی متن، ما کپی اول را هم به اندازه ۳۰ پیکسل به سمت راست منتقل میکنیم.
در این لحظه در سمت راست متن شاهد نمایش رنگ فیروزهای خواهیم بود که همراه با رنگ مشکی و قرمز، افکت سه بعدی قدیمی را در اختیار ما قرار میدهد:

تنها با چند قدم ساده بالا توانستیم یک متن سه بعدی در فتوشاپ بسازیم، با این حال میتوانیم آن را شخصی سازی کنیم که در ادامه تعدادی از آنها را به شما معرفی میکنیم.
متن اصلی را خاموش کنید
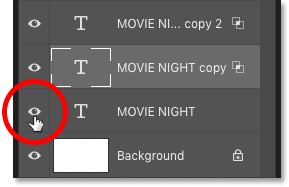
با انجام تمام مراحل بالا به خوبی توانستیم یک متن سه بعدی در فتوشاپ بسازیم، اما میخواهیم در آن تغییراتی ایجاد کنیم. یکی از این راهها، خاموش کردن لایه اصلی با کلیک روی آیکون چشم در کنار آن در پنل لایهها است:

با اینکار تمرکز بیشتر روی رنگهای قرمز و فیروزهای قرار میگیرد و رنگ مشکی در نواحی همپوشانی قرمز و فیروزهای ظاهر میشود. برای اینکه تصویر مناسبتر شود، شاید مجبور شوید با کلیدهای جهتنمای کیبورد محل آنها را تغییر دهید. برای مثال در تصویر زیر لایههای آبی و فیروزهای بهم نزدیکتر شدهاند:

تغییر رنگها در افکت
یکی دیگر از تغییراتی که میتوان پس از ساخت متن سه بعدی در فتوشاپ انجام داد، تغییر رنگ است. شما همچنان باید از رنگهای متضاد استفاده کنید، اما بجای قرمز و فیروزهای میتوانید به سراغ ترکیب سبز و سرخابی یا ارغوانی روشن (Magenta) بروید.
قدم اول: رنگ قرمز را به سبز تغییر دهید
در لایه پنلها، دوبار روی آیکون Blending Options در بالاترین لایه کلیک کنید. اگر این آیکون را نمیبینید، در یک ناحیه خاکستری رنگ خالی دوبار کلیک کنید:
![]()
در باکس استایل لایه، با روشن کردن لایههای قرمز و آبی و خاموش کردن لایه سبز، متن قرمز را به سبز تغییر دهید. روی گزینه OK کلیک کنید تا این باکس بسته شود. حالا رنگ قرمز در افکت سه بعدی ما به سبز تغییر میکند:

مرحله دوم: رنگ فیروزهای را به سرخابی تغییر دهید
به پنل لایهها برگردید و دوبار روی آیکون Blending Options یا یک فضای خالی خاکستری رنگ در لایه اولین کپی که مسئول رنگ فیروزهای است، کلیک کنید:
![]()
در ادامه برای تغییر رنگ فیروزهای به سرخابی، کانالهای قرمز و آبی را خاموش کرده و سبز را روشن کنید:

در نهایت روی گزینه OK کلیک کنید تا باکس مربوط به استایل لایه بسته شود.
حالا به یک افکت سه بعدی با رنگهای سبز و سرخابی دست پیدا میکنید:

با انجام مراحل بالا در کنار ساخت متن سه بعدی در فتوشاپ به سبک کلاسیک یا مشابه فیلمهای ترسناک قدیمی، میتوانید آن را شخصیسازی هم کنید.
badoorbinakhbarazad.comمنبع : خبرفوری


آخرین دیدگاه